Statechart¶
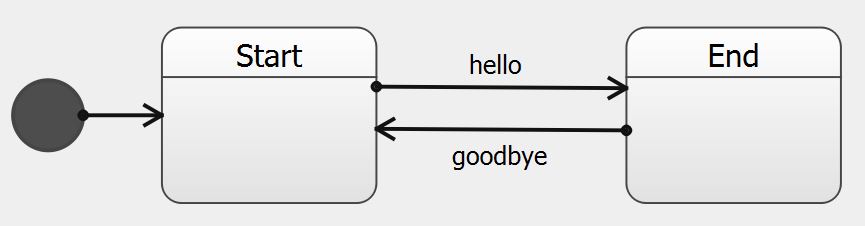
StepDP also supports to model the dialog flow with statecharts. These are implemented on top of the rule system and can be used optionally. They can be helpful especially for more complex dialog systems to add more structure to the system. The figure below shows a very simple statechart with two states. Each state is associated with a set of active rules. When the state changes, the rules of the dialog system are activated and deactivated accordingly.

Example¶
Example Code
The complete, runnable code for this example can be found in the repository StepDP-Basic-Examples. The documentation only includes the most relevant code snippets.
Let's build a dialog system with the simple statechart depicted above. There are two states Start and End, which represent the start and end of a very simple conversation. In the beginning, the dialog system is in the Start state and waits for the user to say hello. In this state, only one rule is active, which we will call GreetingRule. When the user says hello, the rule is triggered and fires the hello transition in the statechart. The state changes to End and the active rules are adjusted accordingly. Let's say that the End state also has only one active rule, which we call GoodbyeRule. This rule waits for the user to say goodbye and upon that fires the goodbye transition, so that the state changes back to Start and a new conversation can be initiated by the user.
Create a statechart¶
StepDP supports statecharts in the State Chart XML (SCXML) format. Below is the scxml file for our example statechart from above. The Qt editor comes with a graphical scxml editor that can be used to create statecharts. You don't have to install the whole qt package, the editor is enough. See checkboxes during installation.
Associate the statechart with your dialog rules¶
First, we need to add a new StateChartManager to the blackboard, which processes the statechart provided in the scxml file and keeps track of the current state. If you put your scxml file into the resource folder (src/main/resources/), as is recommended, you can use the line below to add a StateChartManager:
this.getBlackboard().addStateChartManager("Greetings", "greetings.scxml");
In the next step, where we create the actual rules, we need to define for each rule in which states it should be active and let the rules fire transitions in the statechart. The following code shows an example of how to do this for our GreetingRule (assuming that the type GreetingIntent was already added to the semantic tree).
Rule greetingRule = new SimpleRule(tokens -> {
System.out.println("Hello!");
this.getBlackboard().getStateChartManager("Greetings").fireTransition("hello");
}, "GreetingRule");
Pattern p = new PatternBuilder("GreetingIntent", this.getKB()).build();
greetingRule.setCondition(new PatternCondition(p));
SCRuleManager man = this.getBlackboard()
.getStateChartManager("Greetings")
.getRuleAssignment(false, new String[] {"Start"});
greetingRule.addRuleManager(man);
this.getBlackboard().addRule(greetingRule);
To fire a state transition, simply call the fireTransition() method of the StateChartManager inside the rule. As defined in our statechart above, the transition hello changes the state from Start to End. Obviously, the transition can only be fired if the dialog system is currently in the Start state. If there's no transition from the current state that matches the given string, the state won't change.
To enable activation and deactivation of rules based on the statechart, we need to add an SCRuleManager to the rule. We get one from the StateChartManager by calling the method getRuleAssignment() with a specification of the states in which the rules should be active. Here, we define this by passing false as default value, meaning that the rule should in general not be active, and additionally a list of states, in which the rule should be active. Alternatively, we could pass true and a list of states, in which the rule should not be active.
Potential Pitfalls¶
Without additional configuration, the use of statecharts can lead to undesired behavior in some situations. Since the blackboard serves as a discourse memory and therefore keeps tokens for a while, an old token that did not match any rules in the current state could trigger a rule after state change. Example:
- Initial state: Start
- Input: GoodbyeIntent => no rule is triggered because GoodbyeRule is not active in state Start
- Input: GreetingIntent => GreetingRule is triggered and fires the transition to state End
- Since the GoodbyeIntent from 2. is still on the blackboard and was not used by any rule yet, it triggers the GoodbyeRule that just became active due to the state change
So, in this case the system first ignored the user's "goodbye" because it was waiting for a "hello" but then later, after the user said "hello", it reacts to the "goodbye". Usually, this is not desired and might be confusing for the user because the system suddenly answers to an input that the user gave some time ago. This behavior can be avoided with the following countermeasure.
Countermeasure: Set maximal token age¶
You can add the parameter maxTokenAge to the conditions of your rules. This will tell the conditions to ignore any tokens that are older than maxTokenAge.
greetingCondition.setMaxTokenAge(Duration.ofSeconds(5).toMillis());
Choose the value for maxTokenAge wisely depending on your application. If it's too high, undesired behavior as described above might still occur. If it's too low, tokens that are still relevant might be ignored, e.g. by fusion rules.
WebGUI¶
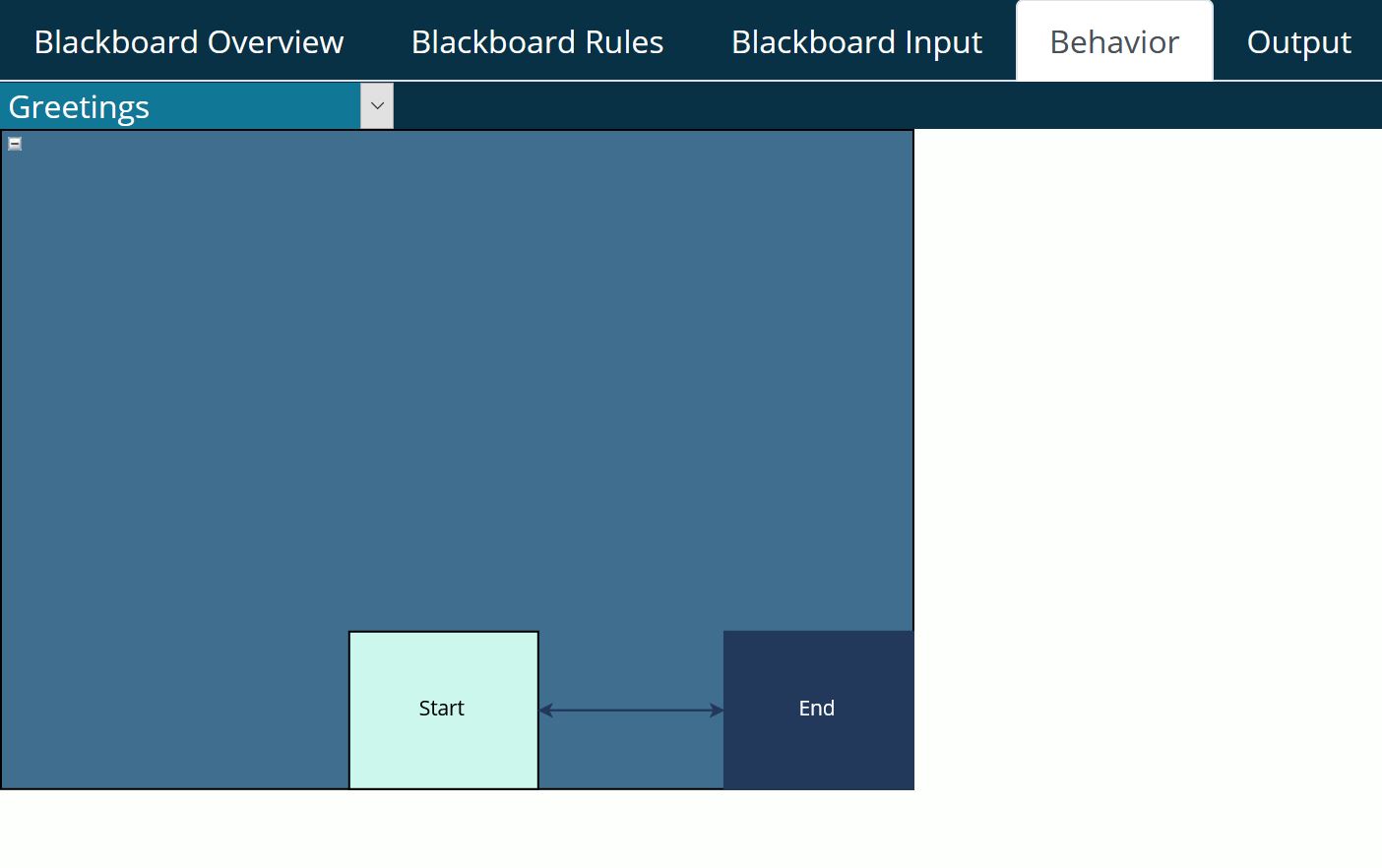
You can view a visualization of your statechart and the currently active state (depicted in light blue) in the stepDP WebGUI under the tab Behavior.

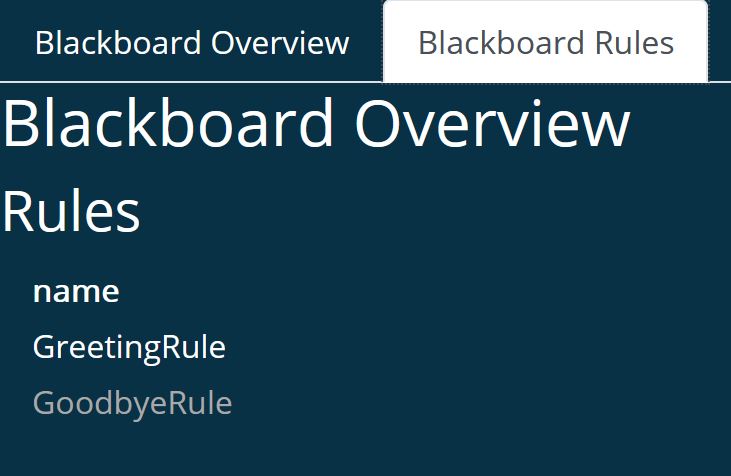
In addition, the tab Blackboard Rules shows which rules are currently active (white font) and which not (grey font).